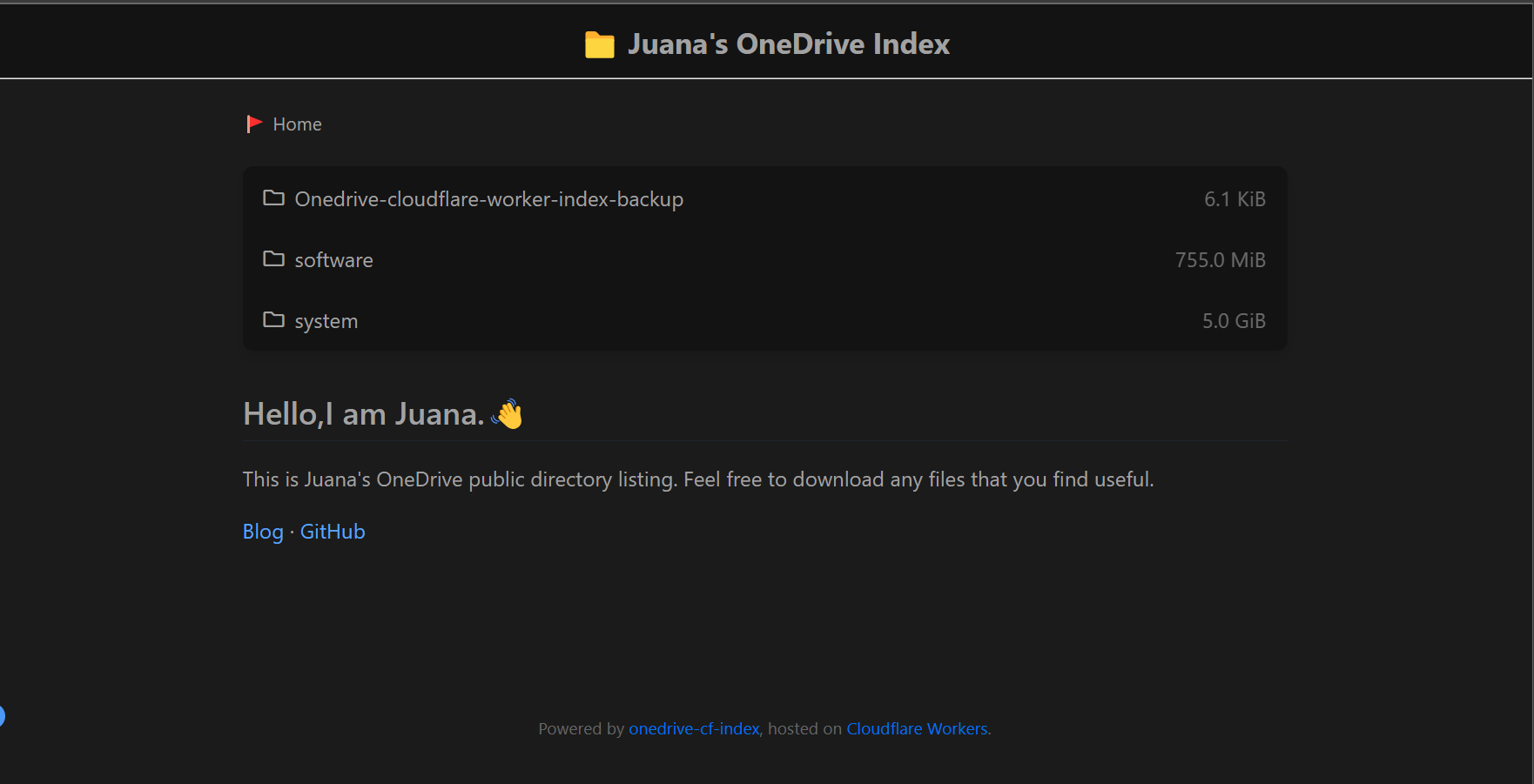
Use Cloudflare Workers to build a third-party Onedrive public sharing site Oneindex
online experience
Project GitHub address (development stopped)
Preparation
A microsoft365 administrator account
A sub-number for storing OneDrive data
nodejs environment
Configure the new application
Open App Registration - Microsoft Azure and register a new application
Choose any application name
Supported account types select Accounts in any organizational directory (any Azure AD directory - multi-tenant) and personal Microsoft accounts (e.g., Skype, Xbox)
Redirect URI Select web type URI and fill in http://localhost
Configure API permissions
Open the API permissions page
Click on Microsoft Graph
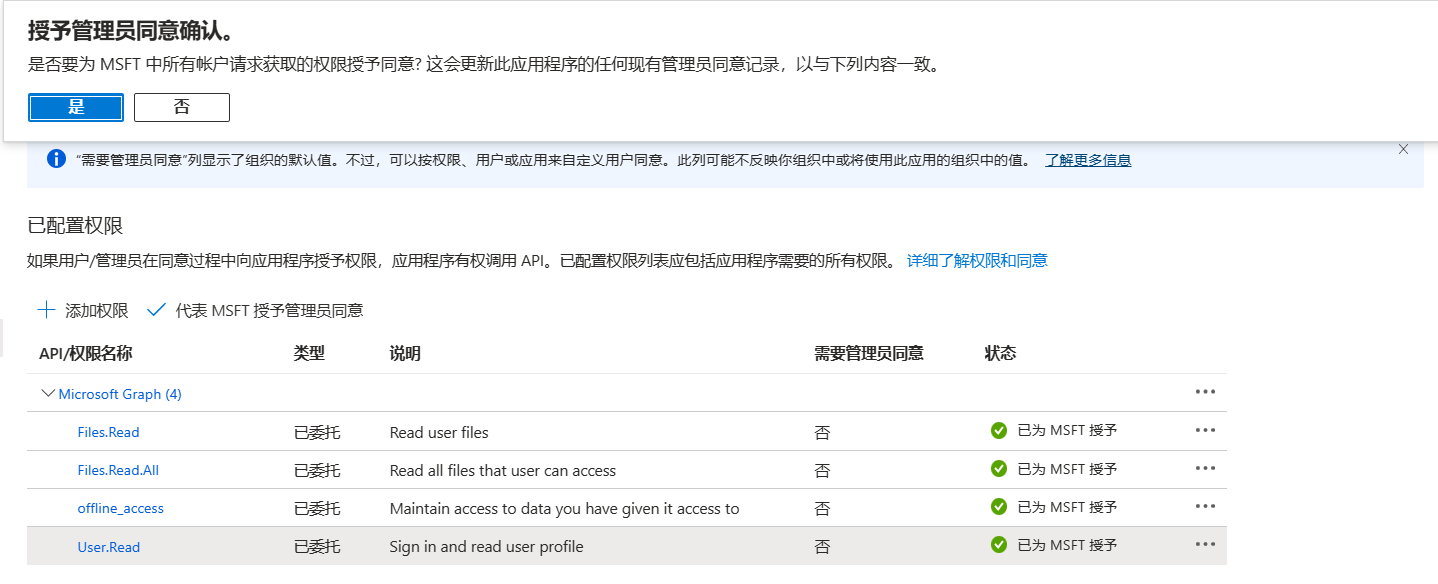
Select offline_access, Files.Read, Files.Read.All
and click on Grant administrator consent on behalf of MSFT

Click Yes
Get TOKEN
Click on Overview Copy the Application (Client) ID and keep it safe
Then click Certificate and Password, the name is arbitrary, and the period is 24mo:
Then copy the client’s value and keep it safe
Open cmd as administrator!
1 | npx @beetcb/ms-graph-cli |
select global
Choose OneDrive
You will be asked to enter client_id, which is the client ID you wrote down earlier. If you copy it, you can right-click and paste it directly.
client_secret is the second one noted above
redirect_url default http://localhost:3000
Then log in to your OneDrive data sub-account
Configure CloudFlare
Log in to your CloudFlare, enter any domain name, there will be two IDs (zone_id and account_id) in the right column (scroll down), copy and write down
Open the workers of the cloudflare dashboard
Create new workers with random names
Pull the project and install it
1 | git clone https://github.com/spencerwooo/onedrive-cf-index.git |
Modify wrangler.toml in the project directory
name = “worker’s name”
- account_id: account id
- zone_id: zone id
then save the file
1 | wrangler kv:namespace create "BUCKET" |
Paste the id it generates into id = "" in wrangler.toml
1 | wrangler kv:namespace create "BUCKET" --preview |
Paste the id it generates into preview_id = "" in wrangler.toml
Modify src/config/default.js
- client_id: in the output of the step of getting token;
- base: The network disk folder you want to display. Start with a slash /. Default is /public
1 | wrangler secret put REFRESH_TOKEN |
Then paste your REFRESH_TOKEN
1 | wrangler secret put CLIENT_SECRET |
Then paste your CLIENT_SECRET
Preview and modify
1 | wrangler dev src/index.js |
Edit page headers and footers
Footer: Modify src/folderView.js directly
Header of the page, modify src/render/htmlWrapper.js directly
Deploy after modification
1 | wrangler publish src/index.js --compatibility-date 2023-04-03 |