使用windows部署hexo+gitlab pages环境
前期准备
安装Git
去 Git官网下载windows,进行安装即可。
安装Node.js
去 NodeJs官网 下载windows版本,进行安装即可。
注册Gitlab账号
去 Gitlab官网 进行注册即可。
搭建博客
安装Hexo
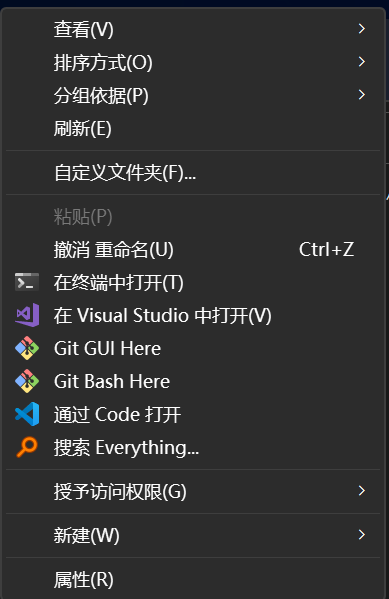
在本地新建一个blog文件夹,进入文件夹,右键,选择git bash here。

输入指令安装Hexo:
1 | npm install --save hexo-renderer-jade hexo-generator-feed hexo-generator-sitemap hexo-browsersync hexo-generator-archive hexo-renderer-pug hexo-renderer-stylus |
等到完成之后,输入指令初始化Hexo:
1 | hexo init hexo |
进入到hexo目录,安装依赖:
1 | cd hexo |
输入hexo clean 测试hexo 是否正常使用:
1 | hexo clean |
不出意外,会得到下面的内容:
1 | INFO Validating config |
安装主题
以下以 butterfly 主题做示例
安装主题:
1 | git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/butterfly |
更改使用的主题
打开 hexo根文件夹中的 _config.yml
将其中的 theme: landscape 改为 theme: butterfly
保存
测试更换主题
1 | hexo g ; hexo d |

查看你的 blog
然后返回git程序
按 ctrl+c
Gitlab创建仓库
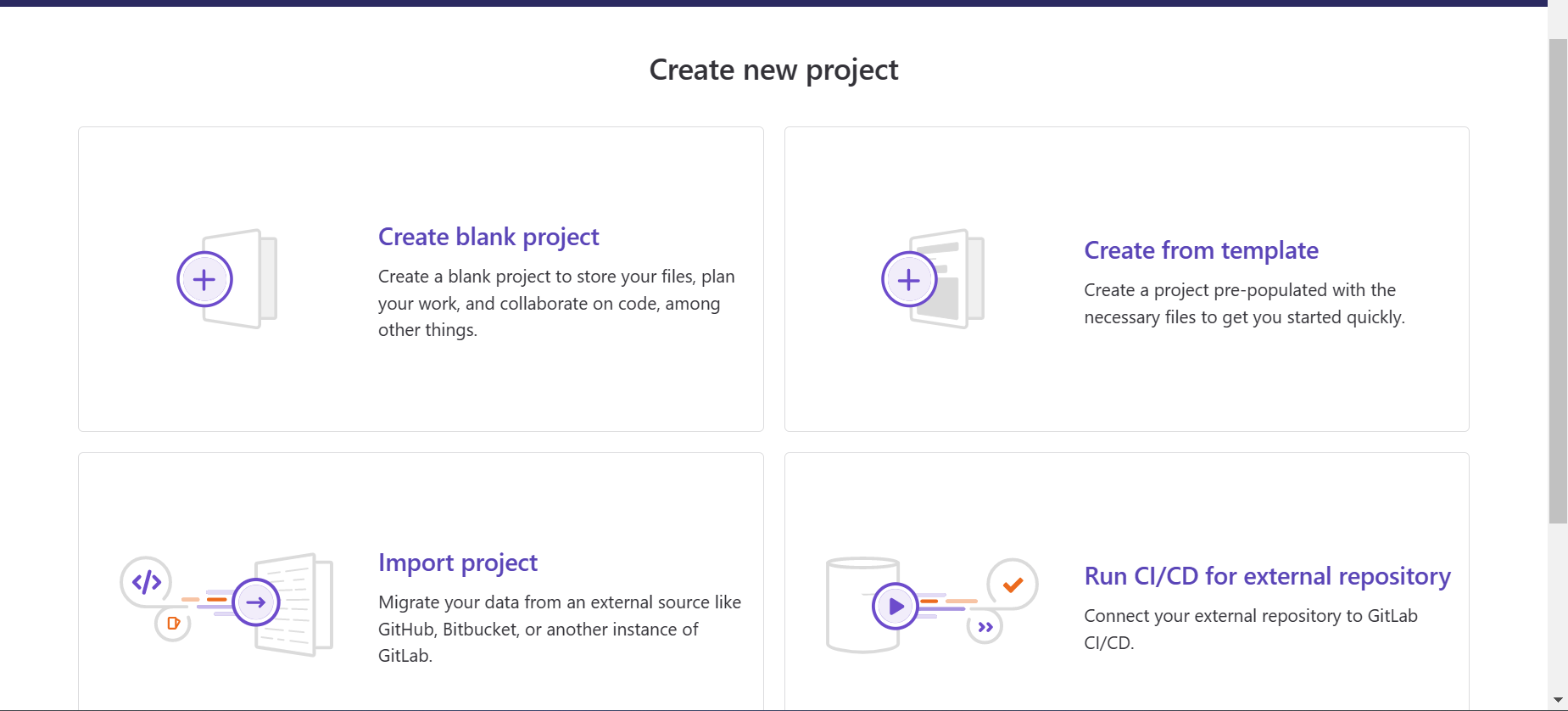
登录Gitlab,点击New project。

选择 Create blank project
Project name 填写 %你的名字%.gitlab.io
Visibility Level 选择 Public
然后点击 Create project
上传项目至gitlab
进入 settings/repository
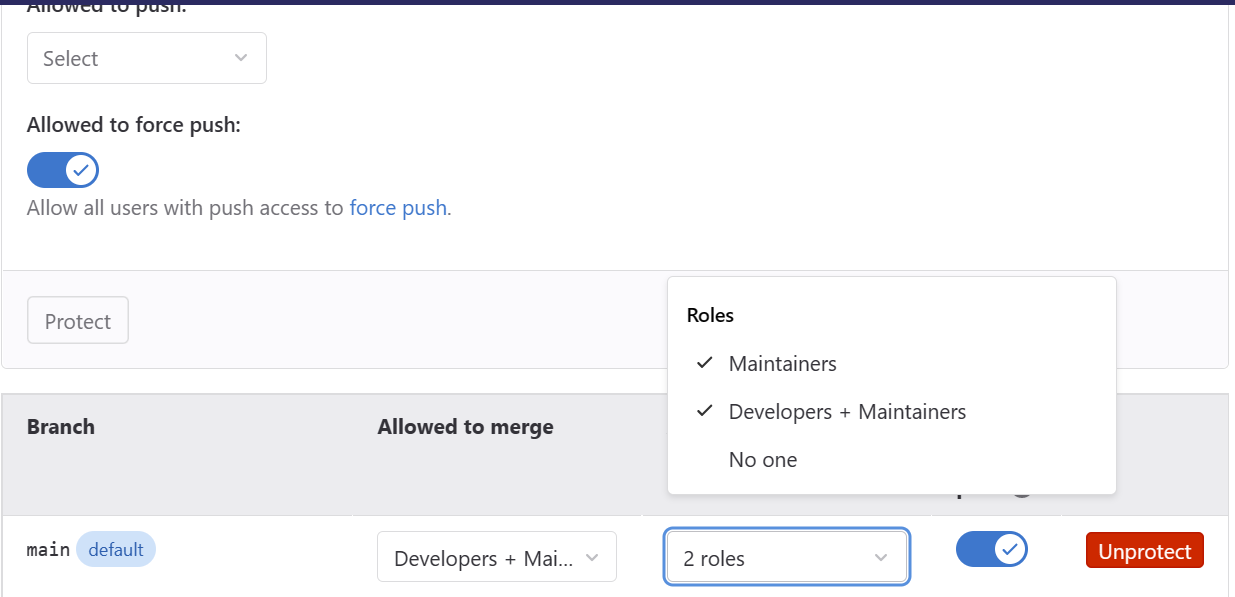
打开 Protected branches
将它改为下图 选项

返回上步中的 git 程序
1 | hexo clean |
删除 themes/butterfly/.git 文件夹
1 | git init |
配置 gitlab runner
(如果你有银行卡供验证,请忽略这一步)
进入settings ci/cd
打开 runner
以管理员身份打开powershell
1 | New-Item -Path 'C:\GitLab-Runner' -ItemType Directory |
1 | Invoke-WebRequest -Uri "https://gitlab-runner-downloads.s3.amazonaws.com/latest/binaries/gitlab-runner-windows-amd64.exe" -OutFile "gitlab-runner.exe" |
等它执行完成后
1 | .\gitlab-runner.exe install |
url输入 https://gitlab.com/
token填写上一步打开的链接给出的registration token
剩下的三步敲三下回车
Enter an executor 输入 shell
编辑 C:\GitLab-Runner\config.toml
将shell = "pwsh"改为shell = "powershell"
然后保存并退出
返回上一步打开的 powershell 窗口
输入 ./gitlab-runner.exe restart
返回上一步打开的网页
将 Enable shared runners for this project
改为灰色

配置gitlab pages
点击加号 新建一个名为 .gitlab-ci.yml的文件
内容填写:
1 | image: node:lts |
等待2min
访问 %你的名字%.gitlab.io 查看你部署的 blog吧